Volume 4, Number 2 - Winter 1996
© Logo Foundation
You may copy and distribute this document for educational purposes provided
that you do not charge for such copies and that this copyright notice is
reproduced in full.
These are the major articles that appeared in Logo Update, Volume 4,
Number 2- Winter 1996. Minor changes have been made to update information
such as addresses. Conference announcements and other items of transient
interest that appeared in the original newsletter have not been included
here.

In this issue:
Logo and Hypermedia by Michael Tempel
HyperLogo: Logo Like You've Never Seen It!
by Mike Westerfield
(You might also want to look at Brian Harvey's response
to these two articles, which appeared in Logo Update Volume 4,
Number 3 - Spring 1996)
Book Briefs
 [TOP]
[TOP]
Logo and Hypermedia
by Michael Tempel
At a workshop about a dozen years ago Robert Knight of the Lubbock,
Texas Public Schools showed his Logo multimedia creation. Written in
Terrapin Logo for the Apple II, it told a tale of a frog in a lily pond.
The triangular turtle not only drew the scenery but was also an actor in
the story. The narration, complete with musical accompaniment, came from a
cassette tape recorder sitting next to the Apple.
We've come a long way since then. With the advent of MicroWorlds, Logo
has evolved into a full-featured hypermedia authoring program. And coming
from the multimedia side, HyperStudio has incorporated Logo as its
resident programming language. (Look at the article by Mike Westerfield below)
The use of Logo for creating multimedia projects received a boost back
in 1986 with the introduction of LogoWriter. Several features of
LogoWriter combined to make it especially suitable for storytelling and
reporting. Text could be written directly on the screen and edited as with
any other word processor. Carrying on a tradition developed in earlier
versions of Logo, the four LogoWriter turtles could take on a variety of
ready-made or user-created shapes and move around the screen as birds,
dancers, or space ships. Turtle shapes could also be "stamped" to add to a
background drawn using turtle graphics.
But there's more to multimedia than mixing media. For thousands of years
people saved data and told stories in scrolls, friezes, and books, all of
which forced a linear organization. Electronic storage frees us to read
and write in nonlinear ways. Point at a word or picture and you jump to
another part of the document. The path you follow through a document may
be different today than it was yesterday, and someone else will follow yet
another route. The software can remember where you've been so you can
backtrack.
This approach, familiar to anyone who has used HyperCard, a CDROM
encyclopedia, or the World Wide Web, was originally known as "hypertext"
when computer documents were only text. It evolved into "hypermedia" as
graphics, sound, and moving images were added. The term "multimedia" lacks
the important reference to hyperlinking, but has become commonly used to
refer to hypermedia environments.
Two features of LogoWriter make it a natural hypermedia environment.
First, a Logo project is organized as a collection of pages. In this
electronic scrapbook the order of the pages doesn't matter. You can go
from one to another via any path you choose. Second, text on the
LogoWriter screen is "active." As in any word processor, you can select an
area of text and then cut or copy it. But LogoWriter goes beyond this. The
primitive selected reports the selected text. If the word you
select is the name of a LogoWriter page, then the command getpage
selected takes you to that page. Thus, pages may be linked directly
to words in a body of text. With a little programming, you can create a
system in which putting the cursor on a word and pressing
Control-Something sends you off to another page.
Andy David wrote such a program almost as soon as LogoWriter hit the
street. Over the next several years Eadie Adamson and I developed similar
programs, which we used with her fourth and fifth graders at the Dalton
School in New York City. Eventually our work was published in 1991 by LCSI
as LogoWriter Hypermedia Tools for use with the Apple II version
of LogoWriter. But by then the world was moving on to the Macintosh /
Windows style of interface, and LogoWriter was not.
MicroWorlds
A long period of stagnation in Logo development ended abruptly in 1994
with the introduction of MicroWorlds. The overall organization of a
project as a collection of pages was carried over from LogoWriter. But a
long list of changes, large and small, added up to a quantum leap forward
for Logo. Many of the improvements are especially helpful when one is
using MicroWorlds for hypermedia creations. Backgrounds can be created
using drawing tools and imported images. Text can be more flexibly
formatted and positioned on the screen than was possible in LogoWriter.
You can have as many turtles as memory allows. They can grow and shrink
and carry multicolored shapes. Buttons can link pages and run programs.
Is MicroWorlds a "hypermedia Logo"? As with most Logo environments,
people are using it for many purposes. Becuase of its object orientation
and multitasking capability MicroWorlds Logo is ideal for
game-construction. It's also a good laboratory for building simulations in
physics, biology, and ecology. But one of its greatest strengths is in
supporting hypermedia projects, and a just released upgrade, MicroWorlds
2.0, further enhances the hypermedia capabilities of this Logo
environment. Now you can play audio CDs and video laserdiscs under program
control. QuickTime movies can be incorporated into MicroWorlds projects.
You can choose from a number of fancy transitions between pages. A "full
screen" mode blanks out the command center, tools palette, and menu bar
leaving only your creation visible. A MicroWorlds Player allows you to
distribute finished projects to people who do not have MicroWorlds, just
as with HyperCard and HyperStudio.
HyperStudio
HyperStudio is a hypermedia authoring program that enables the creation
of projects incorporating text, graphics, sound, movies, audio recording,
and laserdisc segments. It includes Logo as its resident programming
language. Roger Wagner, who developed HyperStudio, sees it as an answer to
the question: "What will the word processor be in a world of multimedia?"
HyperStudio was originally developed for the Apple IIgs and then for the
Macintosh. A Windows version has now been released.
Are MicroWorlds and HyperStudio pretty much the same p; hypermedia
applications that include Logo? I think not. Sharon Yoder has written Introduction
to
MicroWords p; A Logo-based Hypermedia Environment. The key term is
"Logo-based," which is an accurate characterization of MicroWorlds, but
not HyperStudio.
Before I go any further with this comparison, maybe some more
information about HyperStudio is in order. I think that Logo Update
readers are at least somewhat familiar with MicroWorlds, if not from
direct experience, at least by way of articles in past issues of this
newsletter. This is probably not the case with HyperStudio. Rather than
tell you more myself, I asked Mike Westerfield to write about HyperLogo
and its place in the HyperStudio environment. He should know best. He
wrote HyperLogo. If you haven't read "HyperLogo: Logo Like You've Never
Seen It!" I suggest that you take a break from this article and go read Mike's piece now.
Welcome back. HyperStudio with HyperLogo sounds good. So as Mike asks,
"Where have all the Logo programmers gone?" Why haven't we all jumped on
the HyperLogo bandwagon? Well, for one thing, HyperLogo is hard to find. A
while back I started up HyperStudio 2.0. Where was Logo? I checked all the
menu items. No luck. As a last resort I looked at the documentation. The
HyperLogo Users Guide told me that the way to get into HyperLogo was to
create a button and select "Use HyperLogo" from the Actions dialog box. I
did this and found myself looking at a HyperLogo "script window."
Following the Guide's suggestion, I typed repeat 4 [forward 30 right
90], and closed the script window to return to HyperStudio. I
clicked the button, and sure enough, a square appeared on the screen.
I continued to follow the User Guide through more turtle graphics
explorations. I was overwhelmed with nostalgia. HyperLogo is modeled on
Apple Logo II, vintage 1983. OK. Been there. Done that. Now what?
There's more. HyperLogo extends turtle graphics into three dimensions,
complete with blue/red glasses for viewing your 3D creations. Pretty neat,
but what does this have to do with HyperStudio?
Finally, I came to a brief chapter about "Controlling HyperStudio from
HyperLogo," which referred to samples in the HyperLogo Demo Stack. We move
quickly from a description of how to use readword to a rather
complicated pie graph program. The final sample in the Demo Stack was
called "choices." It showed how a graphic image of a traffic light could
be controlled via a Logo program, or instead, by using other features of
HyperStudio. I preferred the Logo way, but I think that if I were a
HyperStudio user who did not already know Logo, the sample would have
convinced me that I didn't need to learn it.
Most people I spoke with while researching this article weren't familiar
with HyperLogo. Those who knew about it generally found it hard to use. A
frequent comment was that it was not well integrated into the overall
HyperStudio environment. I'd have to agree. To use HyperLogo you enter a
different world. To return to HyperStudio proper, you exit from HyperLogo.
It's like walking back and forth from one room to another. The lack of
integration extends to the documentation as well. The HyperStudio manual
doesn't mention HyperLogo at all. The HyperLogo Users Guide is a
separate book.
HyperLogo feels as if it has been attached to HyperStudio rather than
built into it. The specific features that are needed to work with
HyperStudio objects have been implemented as a collection of "Call Backs"
that have been added on to a version of Logo that was designed for another
environment in another era.
HyperStudio 3.0
My HyperStudio 3.0 upgrade arrived last week. The package includes a new
book: Exploring HyperLogo, a tutorial written by Bill Lynn. It starts with
navigation p; how to get around a stack using HyperLogo. Next we find out
how to hide, show, and move objects; manipulate text; and work with sound.
HyperStudio 3.0 includes a stack of samples for use with the HyperLogo
Tutorial. A few new primitives have been added to HyperLogo, and
there have also been some other minor changes. But the big improvement is
in the documentation and samples. And it is a big improvement.
After going through the tutorial, I decided to poke around some of the
other stacks that come with HyperStudio looking for more HyperLogo
programs to play with. I didn't have to go far. On the first card of the
Home Stack the buttons have Logo programs attached to them. But beyond
that I was disappointed. HyperLogo was almost entirely absent from the
rest of the samples. Since most of the material is contributed by students
and teachers who use HyperStudio, this probably reflects what has been
going on in the larger HyperStudio community.
I checked further on the Internet by joining the HyperStudio forum. I
posted questions asking if anyone were using HyperLogo. Hardly anyone was.
But HyperStudio 3.0 had only recently been released. The new documentation
makes a big difference for me. Maybe it will for other people as well.
Still, I'd be surprised to see a groundswell of enthusiasm for HyperLogo.
There's something else going on here.


MicroWorlds 2.0
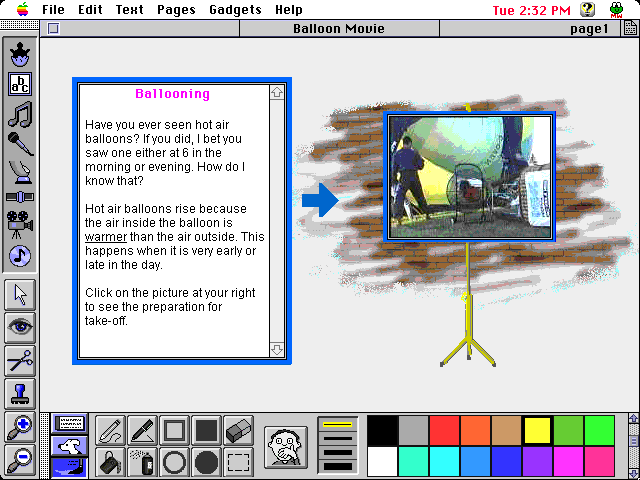
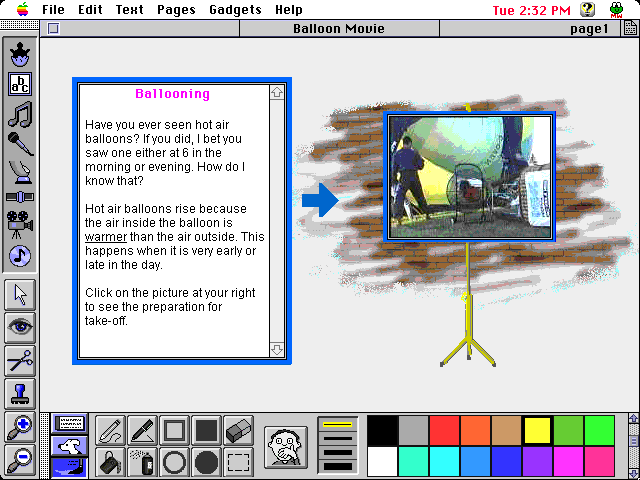
The icons along the left edge of the screen are used to create and
manipulate objects on the page. These include the text box, and the
picture shown here, which is actually one frame of a QuickTime movie.
MicroWorlds projects may also contain buttons, sliders, turtles, sounds,
music, audio CD segments, and video disk sequences.
The lower part of the screen is alternately occupied by a Command Center
for typing Logo instructions, a Shapes Center for creating and editing
turtle shapes, and Drawing Center, which is shown here.

Two Different Worlds?
In the distant past, someone referred to Logo as having "no threshold
and no ceiling." It is accessible to young children and to novices of all
ages while still being useful for sophisticated explorations and projects.
This oft-quoted phrase has guided the development of Logo-based learning
environments. Until now, HyperLogo has had a very high threshold. With the
recent release of HyperStudio 3.0 the HyperLogo threshold has been lowered
by having better documentation. Next, we can expect major improvements in
the language itself. Still, Logo may never be in the HyperStudio
mainstream because HyperStudio and Logo represent different approaches to
software.
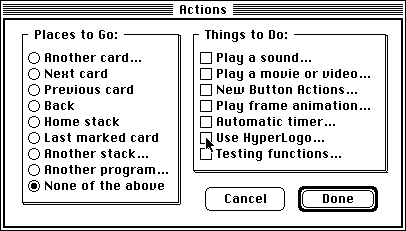
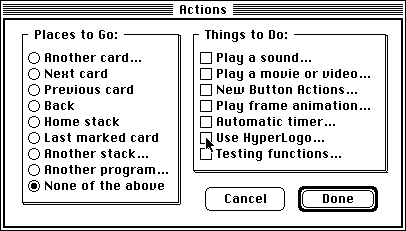
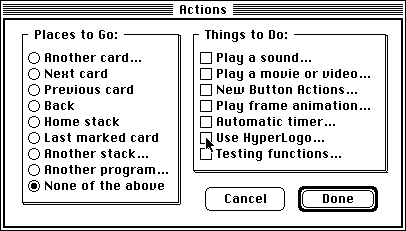
To illustrate this point, let's look at how buttons are created and
modified in HyperStudio and in MicroWorlds. When I make a button in
HyperStudio I first see a "Button Appearance" dialog box, which lets me
choose from among scores of colors and dozens of shapes. Having worked
through that, I see an "Actions" dialog box:

So many places to go! So many things to do! In fact, there are even more
things to do since "New Button Actions..." is a doorway into a long and
ever-growing list of possibilities.
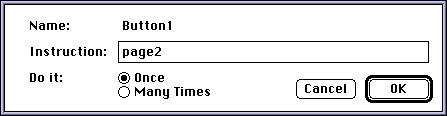
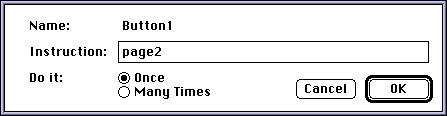
Now here's what you see when you create a button in MicroWorlds:

The only choice is whether the instruction is run once or many times. Is
this more limiting than HyperStudio? Hardly, since "Instruction" can be
anything that MicroWorlds is capable of doing. In this case, the thing to
do is to go to page2. Instead of presenting a list of ready-made choices,
MicroWorlds invites you to write an instruction made up of Logo primitives
and procedures that you or someone else wrote.
The Logo approach has not been without problems. Many versions of Logo
start up with "Welcome to Logo" on the screen and then sit there, with
cursor blinking, waiting to be told what to do. This is fine if you know
what to say. But many a novice would just sit there for a while and then
gingerly type "help." Logo would respond by saying "I don't know how to
help," which is unfortunately true. At that point, the now annoyed novice
would generally type something considerably less polite (which Logo
wouldn't know how to do either).
Thankfully, many modern Logo environments are more helpful. MicroWorlds
includes an on-line reference guide describing all the MicroWorlds Logo
primitives. Still, the expectation is that help should come largely from
sources outside the software.
The Logo way relies on a surrounding culture for ideas and support.
Seymour Papert provided us with a model of this learning culture in
Mindstorms.1 He describes the Brazilian "Samba Schools" p; not really
schools, but social clubs in which people of all ages and levels of
experience work together in both formal and informal ways to create
elaborate pageants for Carnival. Unfortunately, Logo rarely finds itself
in that sort of environment. Schools generally undermine the development
of such a learning culture by excessively formalizing learning and
segregating people by age and experience. It is no wonder that Logo is
often on the fringes of educational technology, and that it appeals mostly
to people who want to make fundamental changes in school.

HyperStudio 3.0
This HyperStudio project includes an imported picture along with
explanatory text. Buttons are used to link to other cards in the project,
and to launch various actions. These include playing sounds, activating
audio and video disk sequences, playing QuickTime movies, and running Logo
programs.
The menu bar is used to create, manipulate, and modify these objects,
and to access drawing tools.
 HyperStudio
finds itself in the same school culture as Logo. The HyperStudio solution
is to build the helpfulness into the software. Even if there's no one
around who knows about HyperStudio, the "what to do" is right in front of
you, and a dog named Addy frequently pops up to help.
HyperStudio
finds itself in the same school culture as Logo. The HyperStudio solution
is to build the helpfulness into the software. Even if there's no one
around who knows about HyperStudio, the "what to do" is right in front of
you, and a dog named Addy frequently pops up to help.
Roger Wagner, the creator of HyperStudio, has said to me about its
design that "... it was our conscious intent to make it possible for
anyone to accomplish a given end result as easily as possible," and that
"HyperLogo is provided within that overall environment as one tool among
many ... a student can choose to learn about HyperLogo when it provides an
essential component to a larger overall project."
Yes, Logo should be used within a larger project. The goal is not to "do
Logo" but to do something with Logo. But the design of HyperStudio
necessarily creates a high threshold for HyperLogo. Since simple things
are done without Logo, the first experience with Logo will be in the
context of a hard problem. There is no opportunity to become familiar with
Logo gradually, beginning with elementary activities.
In MicroWorlds people generally use Logo almost immediately. In a
typical first project one might create a background with the drawing
tools. Then a turtle could be turned into a dog or a car, aimed with the
command setheading 90 and set in motion by being told to go forward
1 many times. Simple things are done with simple Logo. Complex
things are possible with more advanced Logo. No threshold and no ceiling.
There are two issues here. One is a matter of personal preferences. For
me, making choices from layers of menus is not easy. But I also recognize
that many people prefer a different way. After all, HyperStudio is
enormously popular and most commercial software applications, including
the word processor that I'm using to write this article, are more like
HyperStudio than MicroWorlds.
Second, there is the question of how a programming language fits into an
application. If programming is reserved for the rare cases when you want
to do something that can't be done with the existing features, what
opportunity do you have to learn programming? Will you be able to program
when you need to?
But even though HyperStudio and MicroWorlds represent divergent
approaches to software design, in the larger scheme of things HyperStudio
people and Logo people are in the same educational community. Both want to
enable people to express their ideas, and to design and build personally
meaningful projects. Both share a constructionist view of learning. It is
no accident that Logo was chosen as the programming language for
HyperStudio.
Roger Wagner says that with version 3.0 he has made a renewed commitment
to Logo. The new tutorial and samples bear this out. Mike Westerfield is
about to make major revisions to HyperLogo. They are both asking for input
from the Logo community. I'm accumulating a long list of suggestions. I'm
looking forward to the dialog. I encourage you to join in.
1 Papert, Seymour, Mindstorms, Basic Books, New York, 1980,
Chapter 8
Michael Tempel may be contacted at:
Logo Foundation
250 West 85th Street, Suite 4D
New York, NY 10024
tel: 212 579 8028
fax: 212 579 8013
michaelt@media.mit.edu
 [TOP]
[TOP]
HyperLogo: Logo Like You've Never Seen It!
by Mike Westerfield
Multimedia has become a buzzword in the computer industry, so it's not
surprising that many traditional implementations of Logo are starting to
add multimedia features. What many Logo fans don't realize is that Logo is
also the scripting language in one of today's most popular multimedia
authoring tools.
In this article, we'll take a look at HyperStudio, a popular and
powerful multimedia authoring program, and its scripting language,
HyperLogo. You'll see a turtle fly and find out how to improve on $100
games with simple Logo programming.
Marrying Multimedia and Logo
There are two very different ways to approach tying multimedia and Logo
together. To see what they are, let's back up and look at a similar
problem that's been around for a while: word processing and text
processing.
One approach to processing text is to start with a computer language and
add powerful string manipulation features. Logo itself does this to some
extent, but Snobol and Icon are the classic examples of this approach in
text processing. The result is a powerful and flexible tool that can take
text as input and do some marvelously complex things to the text. If you
want to take an ASCII mailing list, reformat it, check for duplicates,
change the capitalization, and so forth, this is the sort of tool you
would pick. It's also possible to create business letters or format books
p; and that's been done.
Another approach is to start with a word processor and add a computer
language that's generally not visible, but is available when needed.
That's the approach used by Microsoft Word 6, for example. The result is a
classic word processor that can handle very complicated text manipulation
tasks, but that doesn't burden average users with a programming interface
when all they want to do is write a letter.
You see the same two approaches in the marriage of Logo and multimedia.
Traditional Logos have added multimedia commands, giving a rich
environment for displaying and manipulating multimedia objects. It's a
great approach for teaching programming with interesting examples or
manipulating multimedia, just as Snobol is a great language for
manipulating text.
HyperStudio takes the other approach. It's a multimedia authoring tool,
designed for creating computer documents with sound, pictures, text,
hypertext links, movies, and even multimedia links to the Internet. And
you can do all of this without scripting of any kind! HyperLogo is a
scripting language, available for even more complex tasks. Frankly,
though, most people who use HyperStudio never use HyperLogo. Those who do
use HyperLogo use it most often for very simple tasks. In fact, that's one
of the big differences between HyperStudio and HyperCard: HyperCard forces
you into scripting right away, while most HyperStudio stacks are written
with little or no scripting.
How HyperLogo Fits Into HyperStudio
So how does this work? Instead of scripting, HyperStudio relies on
button actions p; preprogrammed solutions to common multimedia tasks. You
can attach these button actions to buttons, cards, or graphic objects. If
you want to move to another card using a slow fade to black transition
while playing a sound, you can do all of it by creating a button and
clicking on a few choices in a dialog box. It's fast, painless, and you
never see Logo.
In fact, Logo is just another choice in a button actions dialog.

If you select it, you get a text window where you can type a Logo
script. This works just like a traditional Logo program. When the button
is clicked, the Logo commands run just as if you typed them in a Logo text
window. Procedures and global variables are entered in a common workspace
that is available from any script, so scripts can share information.
There's even a complete traditional style programming environment for
prototyping and debugging Logo scripts without clicking on buttons to
execute the program.
If you think about that for a moment, what you have so far is a Logo
language that has very little to do with the multimedia program it's
imbedded in. Up to now, about all you can really do with Logo is draw
turtle graphic pictures on a card, toot a few notes, or write some
text. HyperLogo's power as a multimedia tool really lies in a series of
commands that are not in traditional Logo. These commands let Logo itself
hide objects on the screen, read or write text to and from text objects on
any card, search for a card with a specific text string, move to another
card or stack, and so forth.
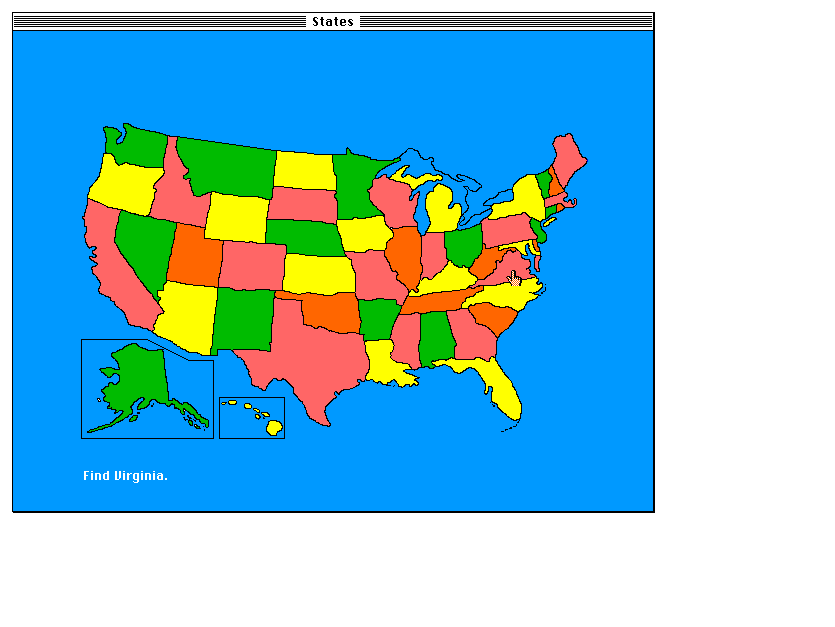
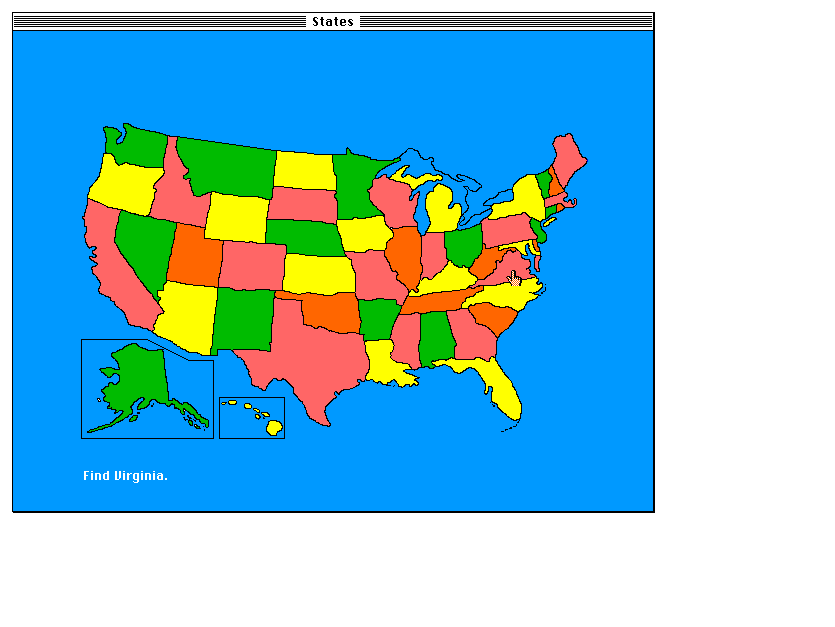
A typical example of marrying HyperLogo with multimedia is a state
location quiz I wrote for my daughters in about two hours. I spent most of
that time touching up the graphics p; you can see why I never went for a
career in art! In this stack, I pasted a map of the United States on a
card, then created a series of 50 buttons, one for each state. HyperStudio
was happy enough to create buttons using a bucket tool so they conform to
the shape of the states, and to make the buttons invisible so the
appearance of the button is controlled by the underlying painting. I
attached a one-line script to each button. Here's the script for New
Mexico:
Try "New\ Mexico
There's a fifty-first button on the card, too. It's a hidden button that
is executed as soon as you load the stack. This button does all of the
hard work. It starts by randomizing a list of state names, then displays
one of them in a text field. You can see a state name in the figure. The
text field has the same color as the background, and no border, so all you
see is the name floating on the background. When you click on a state, the
Try procedure compares the name passed by the button to the correct state.
If they match, the program makes a happy sound and moves on to the next
state. If not, the program tells you which state you selected, and gives
you another chance. After three wrong answers the correct state is flashed
a few times.

It's easy to see why HyperStudio is popular in schools. This kind of
visual testing and game playing works with prereaders as well as kids who
read well. It's also cost effective: This simple stack replaced a $100
dedicated game my daughter liked p; and the stack works better than the
original!
The 3D Turtle
For the most part, HyperLogo is a very standard implementation of Logo,
in the same family as the old Apple Logo. I couldn't resist a twist or
two, though! Late at night, while implementing turtle graphics, I sat
playing with the commands. Rotate right. Rotate left. Rotate out...
Rotate out? Sure, why not. HyperLogo has a flying turtle! Instead of
pinning the turtle to the flat computer screen, I added RotateOut,
RotateIn, RollLeft amd RollRight. These commands give the turtle the
ability to fly!
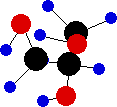
This is more than a gimmick. Consider the diagram of the molecule
C3O3H8.

Because it's drawn with a 3D turtle, I can redraw it quickly in a new
orientation with just two simple commands:
RollLeft 45
Draw :C3O3H8
It's too bad this newsletter isn't in color on a CRT screen. The full
color version of the molecule flipping around on the screen is rather
striking. And because of the powerful combination of Logo and turtle
graphics, it's also easy to create new molecules. I once demonstrated a
stand-alone version of HyperLogo called 3D Logo to a group of
Apple IIGS enthusiasts. I literally took a molecule from the audience
(which I happened to know included a chemist), programmed the molecule,
and created a movie of the molecule rotating around its axis during the
talk. The whole process took about five minutes.
3D Logo has another trick that is, I admit, mostly gimmick p; but what
a gimmick! Instead of limiting you to a flat screen, HyperLogo also gives
you the option of a true 3D display on any color Macintosh or Windows
platform. Remember those old 3D movie glasses? Well, HyperLogo uses the
same idea, drawing two versions of the image on a color screen. Put on a
pair of the red-blue 3D movie glasses and the image literally jumps off
the screen or dives into the monitor. I knew I had a great attention
grabber when my daughter, then 7, reached out to run her fingers through
the objects floating in space!
Without color, I'm not even going to try to show you what it looks like.
There is a 3D sample with HyperStudio, though. Check it out sometime.
Why Logo?
Now that you know a little about HyperLogo and how it fits into
HyperStudio, I can go back and deal with a question that logically should
have been answered right away. Why Logo? After all, no other multimedia
tool uses a standard language as its scripting language. Why not invent
yet another new semi-English programming language to confuse people with?
Well, I sort of answered the question with that comment. As a language
implementor, I always look for an existing language that will do the job
before trying to create a new one. An existing language with a proven
track record is less likely to have subtle traps that prevent it from
working effectively. With a common language, you also get the benefit of a
group of people who already know how to use the language.
When Roger Wagner, creator of HyperStudio, asked me for a recommendation
for a scripting language, he might have expected me to recommend C,
Pascal, or the like. After all, I've written compilers for both of those.
A scripting language for a multimedia program cries out for list
processing, text manipulation, and artificial intelligence, though. The
first language I thought of was LISP, which has also been used as a
scripting language. But HyperStudio started on the Apple IIGS and was
most popular at the time in K-8 education. That's the same territory where
Logo is popular. The choice was so obvious that I found out later another
programmer made exactly the same recommendation!
There was one point I admit I missed. I assumed when HyperStudio and
Logo were joined, Logo programmers would jump on the new tool and begin
creating fabulous stacks that married multimedia and artificial
intelligence. I expected to be bombarded with suggestions and demands from
Logo programmers who wanted to push the language faster than I could
develop it. I expected that by now, there would be a regular column here
dealing with HyperLogo.
So, to paraphrase an old 60's song, "Where have all the Logo programmers
gone?" Roger Wagner speculates that HyperLogo is now in the hands of more
people than any other implementation of Logo ever. Looking at his sales of
HyperStudio, I suspect he's right. As HyperStudio migrates to Windows, I'm
sure that if he isn't right already, he soon will be. HyperLogo gives you
folks, the Logo community as a whole, a chance to promote this great
language through an entirely new medium. I'd like to hear from you. More
than that, I'd like to see you help me promote the use of HyperLogo for
more than just hiding more than one graphic object at a time!
The Future of HyperLogo
HyperLogo is not a finished language. New developments have been slow
for the past year simply because most of my energy has been devoted to
porting the language to Windows, but with that port complete, HyperLogo is
about to undergo a whole new set of changes.
The weakest link in HyperLogo today is the user interface. That's the
next major thrust. If you're interested in helping develop a whole new way
for non-programmers to learn and use Logo, join me on America Online for
the development and beta test of our new user interface.
I'm already planning a series of changes that will take Logo beyond the
boundaries of HyperStudio. HyperStudio itself can already control Laser
Disc players and CD ROM players, but controlling them with more options
from HyperLogo is coming. I'm also working with other companies to bring
control of other real-world devices to Logo. I'd love to talk to you if
you're interested in robotics and scientific test instruments such as
barometers and force sensors.
The bottom line is that comments, and yes, complaints, from customers
have been the driving force in adding new features to HyperLogo so far,
and I hope they are in the future. Consider this an open invitation to
help shape the future of the most commonly available Logo anywhere.

What HyperLogo Looks Like
In this example, the viewer sees a map of the northwestern United States
with Idaho colored in. A text field tells a little about the state, then
asks the viewer to enter the name in another text field. When the viewer
clicks on a button to check the answer, this script runs.
to CheckAnswer :correct :student
If :correct = :student [Correct] [NotCorrect]
end
to Correct
SetFieldText [] "Result 'That\'s right! Now for your next lesson...'
end
to NotCorrect
SetFieldText [] "Result 'Oops. Maybe you should read the hint.'
end
CheckAnswer "Idaho GetFieldText [] "answer
After entering some procedures, the script arrives at an executable
line. GetFieldText, in the last line of the script, is a function
that reads the text from a HyperStudio text field p; in this case, a text
field on the current card named "answer. (The empty list is a
place-holder. You can use a name instead, and grab text from another
card.)
The result is passed to CheckAnswer, along with the correct
answer. It checks the answer, and in this case, just prints a message. You
could just as easily use a command like MoveToCard "Review for an
incorrect answer, popping over to a multimedia remedial training card, or
MoveNext to move to the next card, continuing the main line of the
multimedia lesson.
Printing the message for a correct or incorrect message is handled with
GetFieldText's opposite number, SetFieldText, which can
dump any Logo value, including a list, into a HyperStudio text field.

Mike Westerfield may be contacted at:
Byte Works, Inc.
8000 Wagon Mound Dr. NW
Albuquerque, NM 87120
505 898 8183
MikeW50@aol.com
 [TOP]
[TOP]
Book Briefs
In this issue of Logo Update we briefly review three books which offer
ideas and material that can be used for classroom Logo projects.
101 Ideas for Logo, by Dorothy Fitch (Terrapin Software,
Cambridge, MA, 1993) provides a wealth of ideas and Logo project starters.
Fitch is a teacher and writer who has a very good sense of what can work
in real classroom situations. To borrow a phrase from Seymour Papert, here
is Logo in "mind sized bites." Ideas are each presented in a single page,
ready to be handed out in class. These are self-contained short
activities, but may become starting points for larger projects. We are
told what Logo skills are needed for each activity. This is helpful,
although the more general labeling of projects as beginning, intermediate,
or advanced is unnecessary tracking.
101 Ideas for Logo is heavy on "Classic Logo" activities, mostly
involving turtle graphics, and is especially well matched to Terrapin Logo
and PC Logo. The projects may be adapted for use with other versions of
Logo. You may find this book to be a good supplement to the materials that
came with your software.
Teaching With Logo, by Molly Watt and Daniel Watt
(Addison-Wesley, Menlo Park, CA, 1986) is a story about Lynn, a sixth
grader, four of her classmates, and their teachers. We follow Lynn's Logo
work through eight class sessions. We share her explorations, ideas,
questions, and bugs. We have a full record of her Logo programs and
designs along with her journal entries and teachers' notes.
Except for the teachers, who are the Watts, the characters are actually
composites drawn from the many students the authors have worked with over
the years. This idealization provides a clean and streamlined way of
presenting us with a model Logo learning environment, but one that is
entirely realistic and achievable.
Teaching With Logo focuses on turtle graphics projects, but the
teaching strategies, and especially the ideas about building a Logo
learning culture, are applicable to any domain of Logo work, and to
teaching and learning in general.
Minds in Play: Computer Game Design as a Context for Children's
Learning, by Yasmin Kafai (Lawrence Erlbaum Associates,
Mahwah, NJ, 1995) is based on the author's doctoral thesis at MIT. She
provides a theoretical framework for looking at learning through design,
and a detailed account of children's work in creating computer games.
Kafai worked with a class of fourth graders at the Hennigan School in
Boston. They used LogoWriter to create computer games aimed at teaching
younger children about fractions. Minds in Play was not written as
a source of classroom activities, but the detailed descriptions of
children's Logo work provide ample information for teachers who want to
initiate the same kinds of projects with their own students. And unlike
most activity books, this one also includes the research you may need to
"justify" what you're doing.